[my website] How To Add Projects Page And Its Content
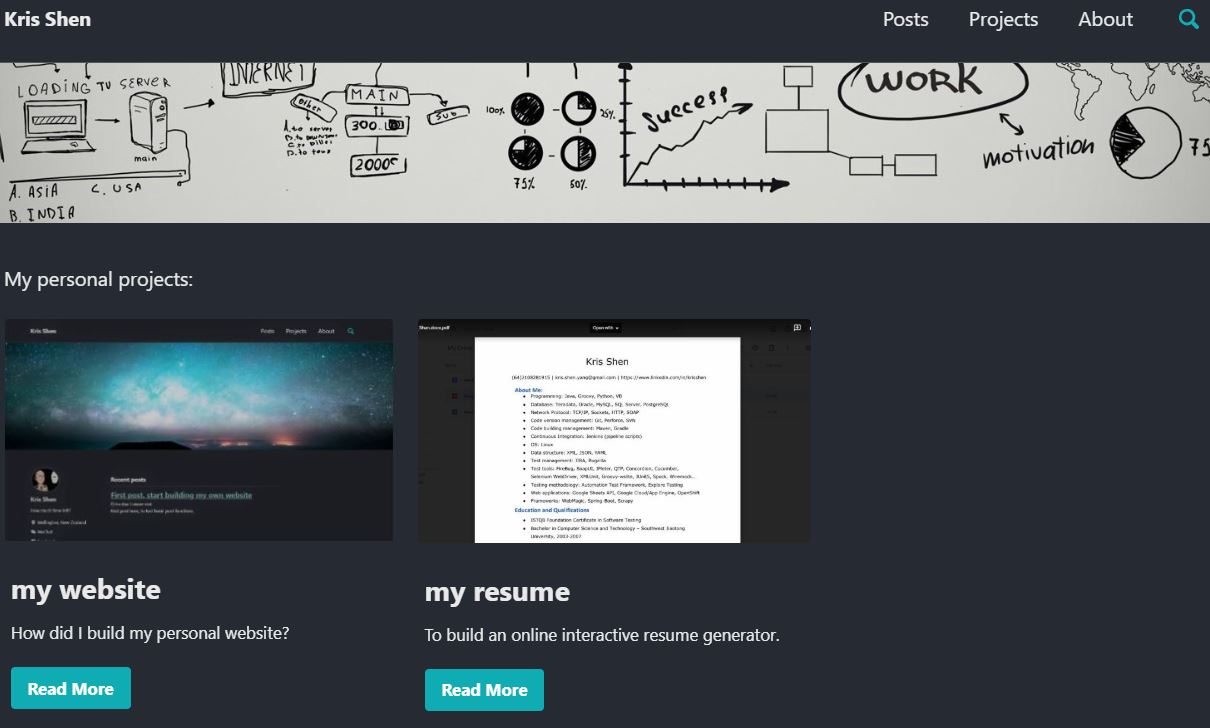
“Projects” page was added by me as I want to have a place to present my personal projects.
-
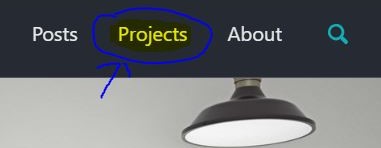
Enable “Projects” link - First of all, I need to get that “Projects” link visible from header. Edit
/_data/navigation.ymlto add “Projects” title and url:main: - title: "Posts" url: "/posts/" - title: "Projects" #<-- add this line url: "/projects/" #<-- and this line - title: "About" url: "/about/"After this is done, I got a
Projectslink in the header:
- Enable “Projects” collection - Follow this official document page I learned that there’re couple of things to do in
_config.yml:- Create a new collection, Collections is like posts and pages (all posts in
_postsfolder, general pages in_pagesfolder), similarly, I can place all my projects related pages into_projectsfolder. Ok, let’s add a newprojectssection incollectionslike this:collections: projects: output: true permalink: /:collection/:path/ - Define scope for
projectscollection in_config.yml:defaults: - scope: page: "" type: projects values: # for every project page: layout: single #<-- make it single layout author_profile: true #<-- display author profile share: true #<-- display share section
- Create a new collection, Collections is like posts and pages (all posts in
-
Create “_projects” folder - Once above is done, I can now create a
_projectsfolder under my workspace’s root and start adding MarkDown files for each project then. - Create “Projects” main page - Click
Projectslink it will go to a blank page, because there’s no page to present all projects yet. Let me create this page first, go to_pagesfolder and createprojects.mdfile. It’s like a normal page but I used splash-page-layout as I want to present each project with preview pictures. Please refer the source code: projects.md
Result: